Tutorial Membuat Widget Sosial Media Metro Style Untuk Blog
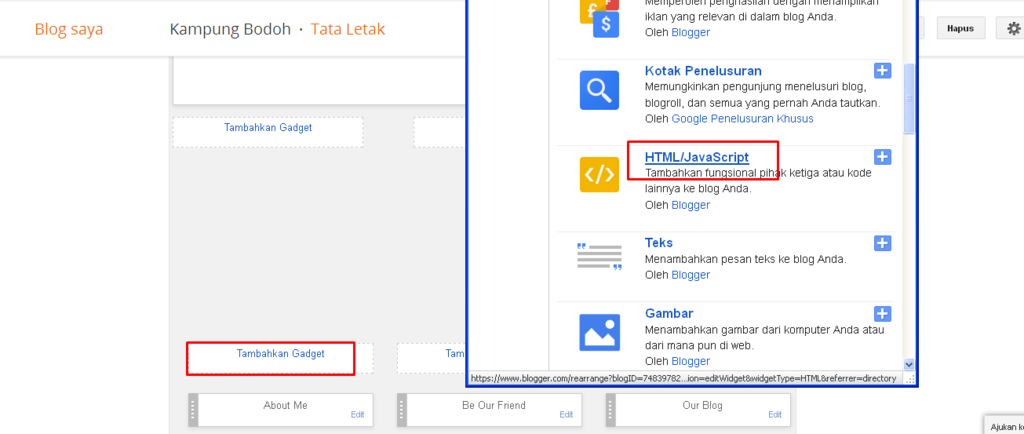
Buka dasboard blog ▬►Tatak Letak ▬►Add gadget HTML
Seperti pada gambar dibawah
Lalu masukan kode berikut pada add gadget HTML tersebut.
Social Media Metro Style
http://www.facebook.com ▬►di ganti dengan URL Facebook sobat
http://twitter.com ▬►di ganti dengan URL Twitter sobat
https://plus.google.com ▬►di ganti dengan URL Akun Google sobat
http://pinterest.com ▬►di ganti dengan URL Pinterest sobat
https://www.linkedin.com ▬►di ganti dengan URL Linkedin sobat
http://www.youtube.com ▬►di ganti dengan URL Youtube sobat
http://feeds.feedburner.com ▬►di ganti dengan URL Feed Blog sobat
Seperti pada gambar dibawah
Lalu masukan kode berikut pada add gadget HTML tersebut.
Social Media Metro Style
<div class="metro-social">Jangan lupa mengganti url berikut
<li><a class="fb" href="http://www.facebook.com"></a></li>
<li><a class="tw" href="http://twitter.com"></a></li>
<li><a class="gp" href="https://plus.google.com"></a></li>
<li><a class="pi" href="http://pinterest.com"></a></li>
<li><a class="in" href="https://www.linkedin.com"></a></li>
<li><a class="yt" href="http://www.youtube.com"></a></li>
<li><a class="fd" href="http://feeds.feedburner.com"></a></li>
</div>
<div style="text-align: center;">
<style>
.metro-social{width:285px}
.metro-social li{position:relative;cursor:pointer;padding:0;list-style:none}
.metro-social .fb,.tw,.gp,.pi,.in,.yt,.fd{z-index:7;float:left;margin:1px;position:relative;display:block}
.metro-social .fb{background:url(//goo.gl/6xmUk) no-repeat center center #1f69b3;width:140px;height:141px}
.metro-social .tw{background:url(//goo.gl/oyiFK) no-repeat center center #43b3e5;width:68px;height:70px}
.metro-social .gp{width:69px;height:70px;background:url(//goo.gl/oT0kF) no-repeat center center #da4a38}
.metro-social .pi{background:url(//goo.gl/7olxx) no-repeat center center #d73532;width:68px;height:69px}
.metro-social .in{background:url(//goo.gl/PhFhj) no-repeat center center #0097bd;width:69px;height:69px}
.metro-social .yt{background:url(//goo.gl/zcwjB) no-repeat center center #e64a41;width:140px;height:69px}
.metro-social .fd{background:url(//goo.gl/lhBP1) no-repeat center center #e9a01c;width:140px;height:69px}
.metro-social li:hover .fb{background:url(//goo.gl/MH8AP) no-repeat center center #1f69b3}
.metro-social li:hover .tw{background:url(//goo.gl/hHRHv) no-repeat center center #43b3e5}
.metro-social li:hover .gp{background:url(//goo.gl/wva4B) no-repeat center center #da4a38}
.metro-social li:hover .pi{background:url(//goo.gl/IORvy) no-repeat center center #d73532}
.metro-social li:hover .in{background:url(//goo.gl/2zHrm) no-repeat center center #0097bd}
.metro-social li:hover .yt{background:url(//goo.gl/I1c4a) no-repeat center center #e64a41}
.metro-social li:hover .fd{background:url(//goo.gl/CjzDP) no-repeat center center #e9a01c}
</style>
http://www.facebook.com ▬►di ganti dengan URL Facebook sobat
http://twitter.com ▬►di ganti dengan URL Twitter sobat
https://plus.google.com ▬►di ganti dengan URL Akun Google sobat
http://pinterest.com ▬►di ganti dengan URL Pinterest sobat
https://www.linkedin.com ▬►di ganti dengan URL Linkedin sobat
http://www.youtube.com ▬►di ganti dengan URL Youtube sobat
http://feeds.feedburner.com ▬►di ganti dengan URL Feed Blog sobat





No comments
# Terima Kasih Telah Berkunjung Semoga Artikel Yang Kamu Baca Bermanfaat :)